20241127 给typecho文章编辑附件 添加视频 图片预览
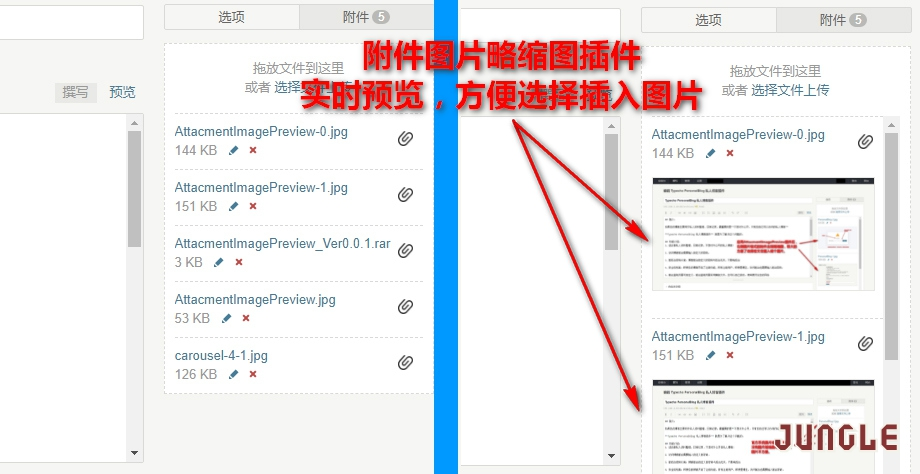
Typecho在写文章时,如果一次性上传太多张图片可能分不清哪张,因为附件没有略缩图,无法实时阅览图片,给文章插入图片时很不方便。
编辑admin/file-upload.php
大约十八行的位置
一个while 循环里面,这是在进行html元素更新操作,在合适的位置插入视频或者图片标签即可.
最终成为这样
<?php while ($attachment->next()): ?>
<li data-cid="<?php $attachment->cid(); ?>" data-url="<?php echo $attachment->attachment->url; ?>" data-image="<?php echo $attachment->attachment->isImage ? 1 : 0; ?>"><input type="hidden" name="attachment[]" value="<?php $attachment->cid(); ?>" />
<!-- 视频,图片预览 -->
<?php if($attachment->attachment->isImage==1): ?>
<img src="<?php echo $attachment->attachment->url; ?>" width="80%"></src><br/>
<?php endif; ?>
<?php if ($attachment->attachment->mime == "video/mp4"): ?>
<video src="<?php echo $attachment->attachment->url; ?>" width="100%" controls="true"></video><br/>
<?php endif; ?>
<a class="insert" title="<?php _e('点击插入文件'); ?>" href="###"><?php $attachment->title(); ?></a>
<div class="info">
<?php echo number_format(ceil($attachment->attachment->size / 1024)); ?> Kb
<a class="file" target="_blank" href="<?php $options->adminUrl('media.php?cid=' . $attachment->cid); ?>" title="<?php _e('编辑'); ?>"><i class="i-edit"></i></a>
<a href="###" class="delete" title="<?php _e('删除'); ?>"><i class="i-delete"></i></a>
</div>
</li>
<?php endwhile; ?>
当然仅仅是这里还不够,还有admin/file-upload-js.php需要修改,原理差不多
大约103行,额外追加一点代码
function fileUploadComplete (id, url, data) {
let media = ''
if(data.type==="png"){
media=' <img src='+data.url+' width="80%"></src><br/>'
}else if(data.type==="mp4"){
media=' <video src='+data.url+' width="80%" controls="true"></src><br/>'
}
var li = $('#' + id).removeClass('loading').data('cid', data.cid)
.data('url', data.url)
.data('image', data.isImage)
.html('<input type="hidden" name="attachment[]" value="' + data.cid + '" />'
+ media
+ '<a class="insert" target="_blank" href="###" title="<?php _e('点击插入文件'); ?>">' + data.title + '</a><div class="info">' + data.bytes
+ ' <a class="file" target="_blank" href="<?php $options->adminUrl('media.php'); ?>?cid='
+ data.cid + '" title="<?php _e('编辑'); ?>"><i class="i-edit"></i></a>'
+ ' <a class="delete" href="###" title="<?php _e('删除'); ?>"><i class="i-delete"></i></a></div>')
.effect('highlight', 1000);
attachInsertEvent(li);
attachDeleteEvent(li);
updateAttacmentNumber();
if (!completeFile) {
completeFile = data;
}
}
插件的意义在于不修改系统源码的前提下,给那些不太懂技术的博主为实现某些功能而提供一种方便、简单的实现方法。
通过修改系统源码来实现某些功能也是一种方法,更适合懂技术的博主,博主的这种方法就很直观,值得借鉴。